jquery+thinkphp实现跨域抓取数据的方法
本文实例讲述了jquery+thinkphp实现跨域抓取数据的方法。分享给大家供大家参考,具体如下:
今天做一个远程抓取数据的功能,记得jquery可以用Ajax远程抓取,但不能跨域。再网上找了很多。但我觉得还是来个综合的,所以我现在觉得有点把简单问题复杂化了,但至少目前解决了:
跨域抓取数据到本地数据库再异步更新的效果
我实现的方式:jquery的$.post发送数据到服务器后台,在由后台的PHP代码执行远程抓取,存到数据库ajax返回数据到前台,前台用JS接受数据并显示。
//远程抓取获取数据
$("#update_ac").click(function() {
$username = $("#username").text();
$("#AC,#rank,#Submit,#solved,#solved2,#solved3").ajaxStart(function(){
$(this).html("<span class='loading2'> </span>");
});
$.post("update_ac/username/"+$username,{},function($data){
json = eval("(" + $data + ")");
$("#Submit").html(json.data.Submit);
$("#AC").html(json.data.AC);
$("#solved,#solved2,#solved3").html(json.data.solved);
$("#rank").html(json.data.rank);
}
),"json";
});
上面的jquery代码还算四楼比较清楚的,纠结我的就是那个json数据的接收
json = eval("(" + $data + ")");
//eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
其实这个都还是前台,跨域抓取是用php的扩展simple_html_dom完成的(不清楚的可以到网上去搜一搜,基于PHP5开发的)
把远程的页面抓取到本地。
import("@.ORG.simple_html_dom");
//thinkphp内导入扩展,你要把网上下载的代码改名为simple_html_dom.class.php放到APPNAMELibORG的目录下面
$html = file_get_html('http://openoj.awaysoft.com/JudgeOnline/userinfo.php?user='.$username); //远程抓取了
$ret = $html->find('center',0)->plaintext; //返回数据了。
上面的代码只是核心代码,simple_html_dom扩展的还有很多功能。自己去了解吧。
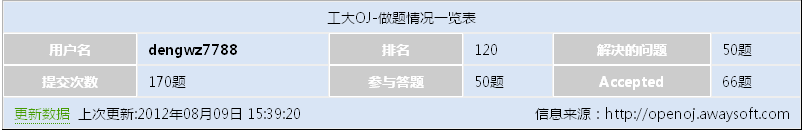
返回的数据是一个字符串,再用正则表达式去筛选需要的数据就了 下面是效果图

更多关于thinkPHP相关内容感兴趣的读者可查看本站专题:《ThinkPHP入门教程》、《thinkPHP模板操作技巧总结》、《ThinkPHP常用方法总结》、《smarty模板入门基础教程》及《PHP模板技术总结》。
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。
php根据数据id自动生成编号的实现方法
如下所示:strongspanstyle="font-size:18px;"/*编号=年份后两位+月份+id四位数*/$id=$this-student_model-save(0,$data);$sn=date('Y',time());$sn=substr($sn,-2);$sn.=date('m',time());$sn.=sp
PHPStrom 新建FTP项目以及在线操作教程
前言PhpStorm是JetBrains公司开发的一款商业的PHP集成开发工具。它包含了WebStorm的所有功能,前后端都是相当出色,其强大便利之处,相信用过的同学们都
thinkPHP自动验证、自动添加及表单错误问题分析
本文实例讲述了thinkPHP自动验证、自动添加及表单错误问题。分享给大家供大家参考,具体如下:最近再做一个项目,想用thinkphp写验证,结果泪奔了几

