jQuery实现下拉框左右移动(全部移动,已选移动)
用到的方法为:appendTo()
格式:$(content).appendTo(selector)
appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
click() 方法触发 click 事件,或规定当发生 click 事件时运行的函数。
看一下具体实现的代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#add").click(function () {
//1,方式一
// var $option = $("#select1 option:selected"); //获取选中的选项
// var $remove = $option.remove(); //删除下拉列表中选中的选项
// $remove.appendTo("#select2"); //追加给对方
//2,方式二
var $option = $("#select1 option:selected"); //获取选中的选项
$option.appendTo("#select2"); //追加给对方
});
$("#add_all").click(function () {
var $option = $("#select1 option");
$option.appendTo("#select2");
});
$("#remove").click(function () {
var $option = $("#select2 option:selected");
$option.appendTo("#select1");
});
$("#remove_all").click(function () {
var $option = $("#select2 option");
$option.appendTo("#select1");
});
});
</script>
</head>
<body>
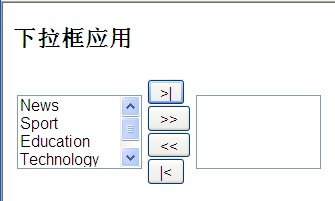
<h3>下拉框应用</h3>
<table>
<tr>
<td>
<select id="select1" multiple="multiple" style="width:100px;">
<option value="News">News</option>
<option value="Sport">Sport</option>
<option value="Education">Education</option>
<option value="Technology">Technology</option>
<option value="Art">Art</option>
</select>
</td>
<td>
<button id="add">
>|</button><br />
<button id="add_all">
>></button><br />
<button id="remove_all">
<<</button><br />
<button id="remove">
|<</button>
</td>
<td>
<select id="select2" multiple="multiple" style="width:100px;">
</select>
</td>
</tr>
</table>
</body>
</html>
运行效果:

快速解决jquery.touchSwipe左右滑动和垂直滚动条冲突
本文为大家分享了jquery.touchSwipe左右滑动和垂直滚动条冲突问题的解决方法,具体内容如下正好需要Html5做一个左右可以切换的功能,但是要保留上下滚
有关jquery与DOM节点操作方法和属性记录
网上找了份jquery的操作节点方法清单。如下:方法源包装集/字串目标包装集体特性描述A.append(B)BA若目标包装集只匹配一个元素,则源(也包括同源包装
Jquery attr()方法 属性赋值和属性获取详解
jquery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQueryDOM操作中会经常用到attr(),attr()有4个表达式。1.attr(属性名)//获取属性的

