vue环境搭建简单教程
要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依赖等等。
①安装nodejs
https://nodejs.org
下载nodejs,(lts)安装的时候,点击同意,一路next就可以。
会自带一个npm(npm是个包管理器,有啥用?是个仓库,需要用到啥 直接npm install packageName就可以了)
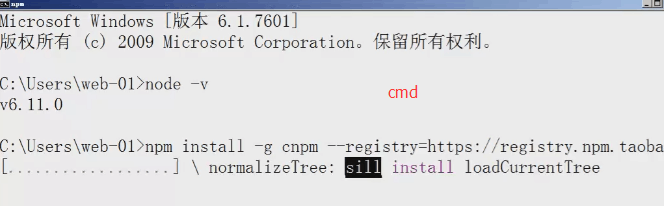
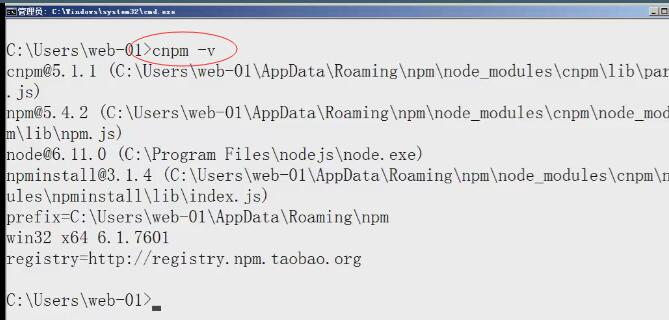
测试:

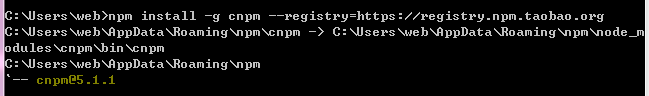
②安装cnpm(淘宝镜像,)
npm install -g cnpm --registry=https://registry.npm.taobao.org

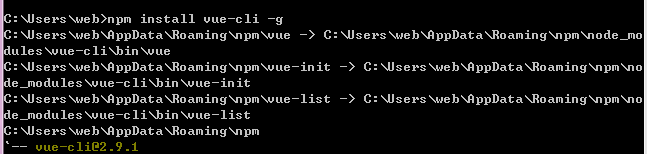
③安装vue-cli
windows电脑,同时按下widnows+r,输入cmd,点击回车,进入到命令行模式;
在命令行中输入以下指令,最后点击回车
(npm install vue-cli -g (cnpm在安装好淘宝镜像后和npm等同))cnpm install --global vue-cli

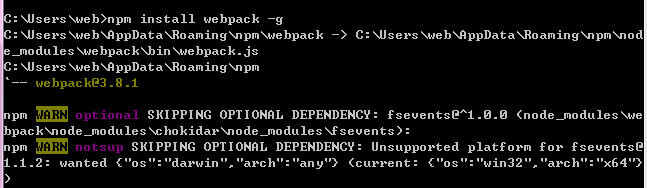
④安装webpack
npm install webpack -g

④根据vue-cli安装后提供的vue指令创建模板项目
使用老师提供的模板压缩包(tpls.zip)
tpls.zip我已经上传在在文件下“资料”里
放在D盘,新建vue_cli,将解压后的每个文件复制到vue_cli中。
⑤安装项目需要用到的依赖
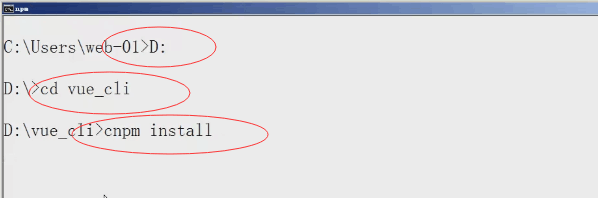
将上述文件夹解压缩之后,进入到该目录中执行指令:
cnpm install
⑥执行指令,启动开发服务器
npm run dev
注意:如果淘宝镜像安装失败,解决办法:
先设置代理为空 npm config set proxy null,然后再次安装淘宝镜






以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持积木网。
vue 运用mock数据的示例代码
本文介绍了vue运用mock数据的示例代码,分享给大家,具体如下:初始化你的项目话不用??拢?紫瘸跏蓟?愕南钅浚?罴虻サ木褪鞘褂?ue-cli啦vueinitwebpack引入mo
Vue-Router来实现组件间跳转的三种方法
通过VueRouter来实现组件之间的跳转,供大家参考,具体内容如下提供了3种方式实现跳转:①直接修改地址栏中的路由地址!doctypehtmlhtmlheadmetacharset="UTF-8"t
详解Vue路由钩子及应用场景(小结)
一.路由钩子语法在vue-router的官方文档中,将路由钩子翻译为导航守卫,下面是文档中的内容摘要,大家也可以通过传送门前往官网阅读详细内容路由钩子路

