详解vue-cli项目中用json-sever搭建mock服务器
vue-cli下配置json-server
使用json-server实现后台数据接口
先建一个json文件:db.json 放在build/下

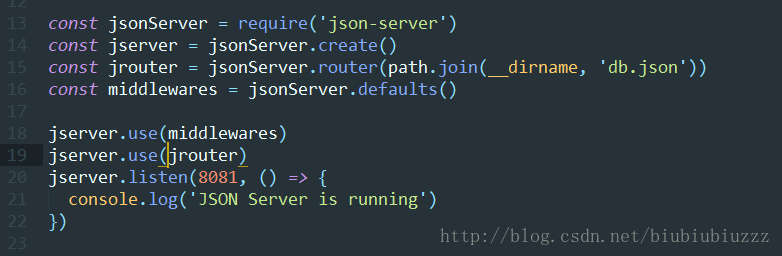
在build/dev-server.js中配置 (注意变量命名)
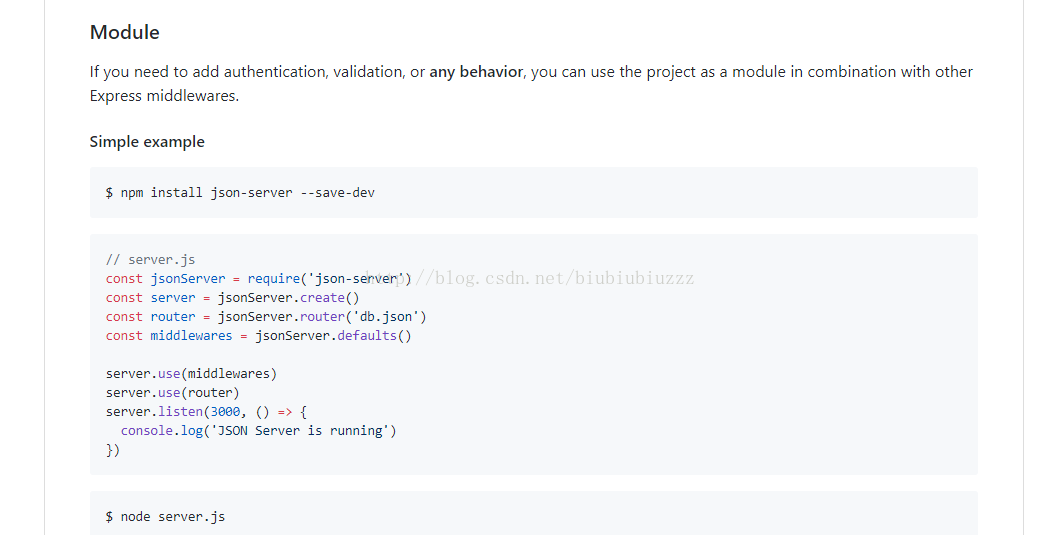
github说明:


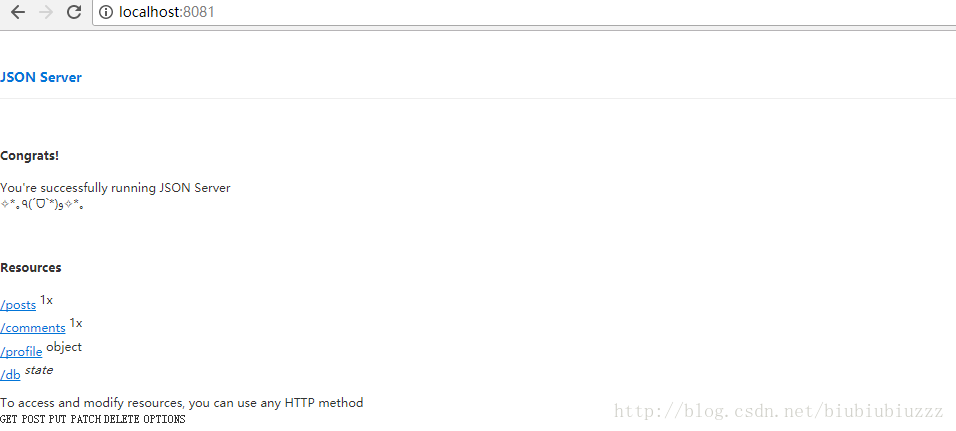
启动项目 地址栏输入 localhost:8081

服务已启动成功 8081后加相应后缀即可访问数据
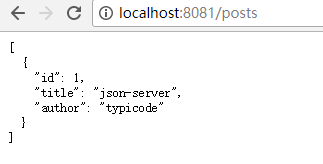
localhost:8081/posts
l
localhost:8081/comments

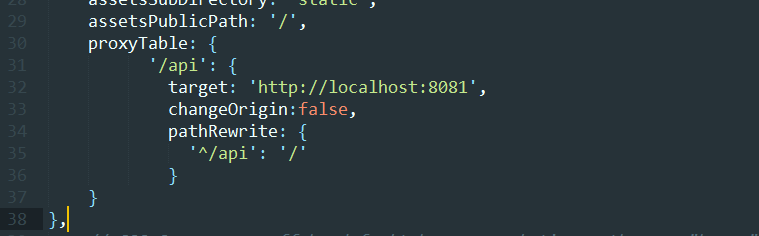
最后做一下浏览器代理 设置config/index.jsr如下

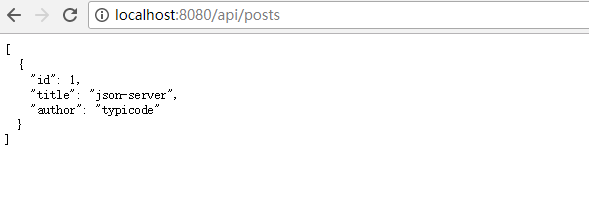
最后验证一下

完结撒花=-=
全局安装json-server
npm install json-server -g
在项目目录下创建mock文件夹,并在文件夹下创建db.json文件
{
"slides": [{
"src": "/static/img/right1.png",
"title": "xxx1",
"href": "#"
}, {
"src": "/static/img/right2.png",
"title": "xxx2",
"href": "#"
}, {
"src": "/static/img/right3.png",
"title": "xxx2",
"href": "#"
}, {
"src": "/static/img/right4.png",
"title": "xxx2",
"href": "#"
}],
"list": [{
"id": 1,
"url": "#",
"title": "文艺"
}, {
"id": 2,
"url": "#",
"title": "经管"
}, {
"id": 3,
"url": "#",
"title": "社科"
}]
}
文件格式如下:
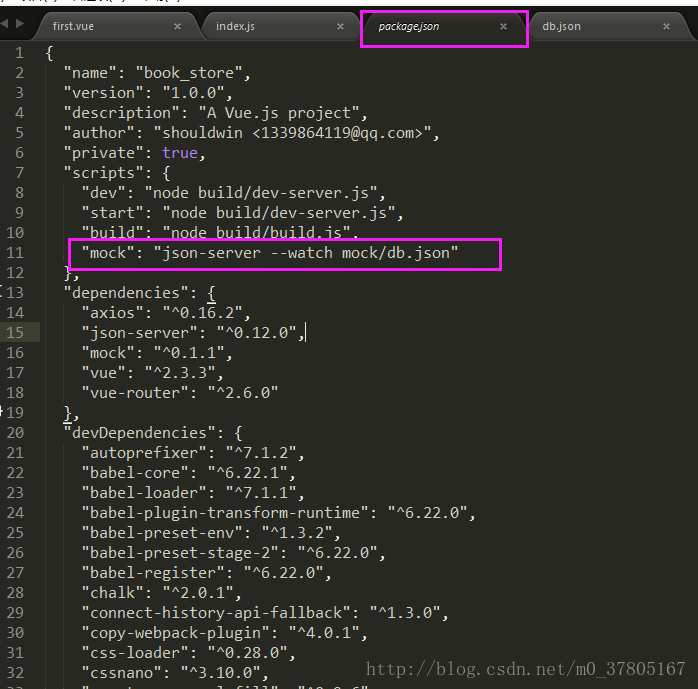
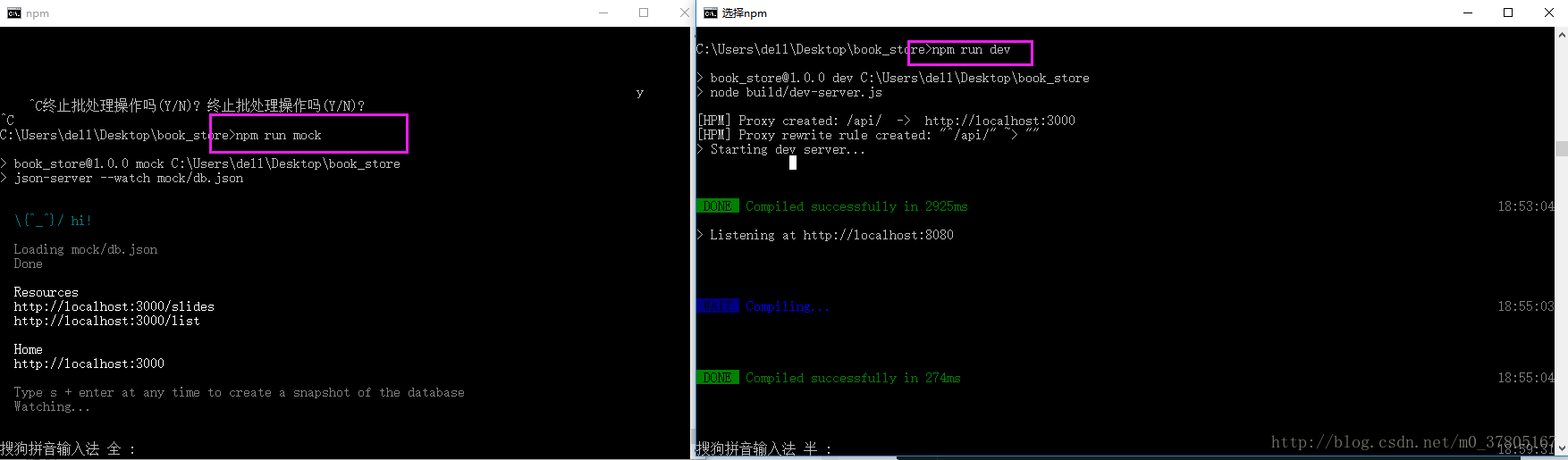
找到package.json文件夹,写入两个命令:
"mock": "json-server --watch mock/db.json", "mockdev": "npm run mock & npm run dev"

我这里只写了一个,其实一个两个都可以,写两个直接可以两条命令一起执行
如果执行npm run mockdev 时一直处于监听db.json的状态,建议使用两条命令分开在两个命令行中执行,可避免

在config/index.js中设置代理:
主要是为了将请求映射到http://localhost:3000

注意:如果此时你的服务已经开了(已经npm run dev 了),需重新启动服务
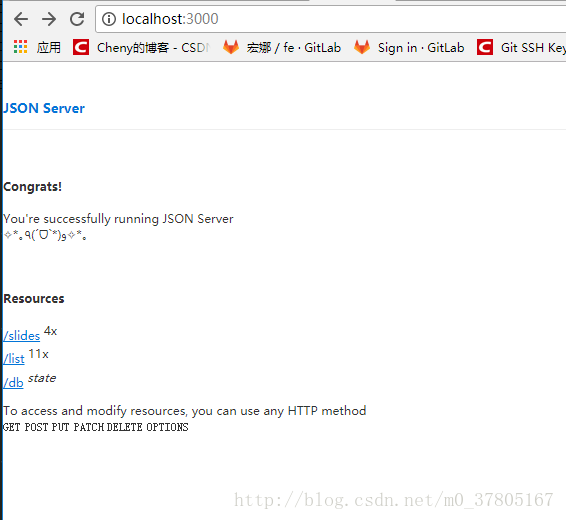
在设置代理之前,可以先进行测试,看是否可以启动mock服务器
运行npm run mock 之后访问http://localhost:3000 ,页面中存在json对象并可访问即可、

页面中可采用axios进行数据的请求
,例:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持积木网。
vue-resource + json-server模拟数据的方法
本文介绍了vue-resource+json-server模拟数据,分享给大家,具体如下:一、安装npminstallvue-resource--savenpminstalljson-server--save二、配置与使用vue-resource//main.jsimpo
Vue源码学习之初始化模块init.js解析
我们看到了VUE分了很多模块(initMixin()stateMixin()eventsMixin()lifecycleMixin()renderMixin()),通过使用Mixin模式,都是使用了JavaScript原型继承的原理,在Vue的原型
基于angular-utils-ui-breadcrumbs使用心得(分享)
angular-utils-ui-breadcrumbs是一个用来自动生成面包屑导航栏的一个插件,需要依赖angular、UIRouter和bootstrap3.css。生成的界面截图如下,点击相应的面包屑会

