jQuery根据ID、CLASS、等获取对象的实例
在jquery中,你能够通过逗号,来分隔字符选择多个选择。
例如:
$(.class1, .class2, #id1)在以上的例子中,将会选择含有类名为class1,和class2及id为1的所有元素。
Jquery实例:
在以下的例子中,有类名为p1和类名为p2 和id 为div3 的所有元素将会动态的添加一个红色的边框。
<html>
<head>
<title>select mutiple elements example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$(".p1,.p3,#div3").css("border","2px solid red");
});
</script>
<body>
<h1>select mutiple element example</h1>
<p class="p1">P1</p>
<p class="p2">P2</p>
<p class="p3">P3</p>
<p class="p4">P4</p>
<div id="div1">DIV1</div>
<div id="div2">DI2</div>
<div id="div3">DI2</div>
<div id="div4">DI2</div>
</body>
</html>
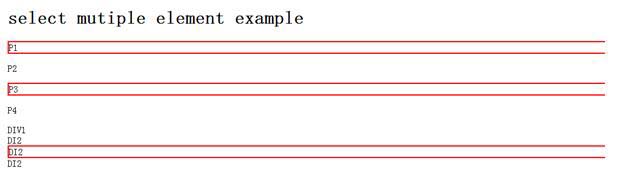
效果:

以上这篇jQuery根据ID、CLASS、等获取对象的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持积木网。
浅谈jQuery before和insertBefore的区别
jQuery中利用before和insertBefore可以达到在指定元素前插入指定内容,写法上有区别先看一个例子:在divclass='div1'div1/div前面插入divtoInsertContent/div实现:$('di
Jquery删除css属性的简单方法
有时我们不需要某个css属性时,想删除它,但有没有removeCss方法,怎么办呢?可以使用如下方法解决$('选择器').css('css属性','');即将css属性值赋值为空,
jquery select2的使用心得(推荐)
ajax加载下拉框数据后如何选中指定项?html:scriptsrc="/statics/matrix-admin/js/jquery.min.js"/scriptscriptsrc="/statics/matrix-admin/js/select2.min.js"/scriptselectid='mySelect'/select

