8个你应该了解的正则表达式提高你的工作效率
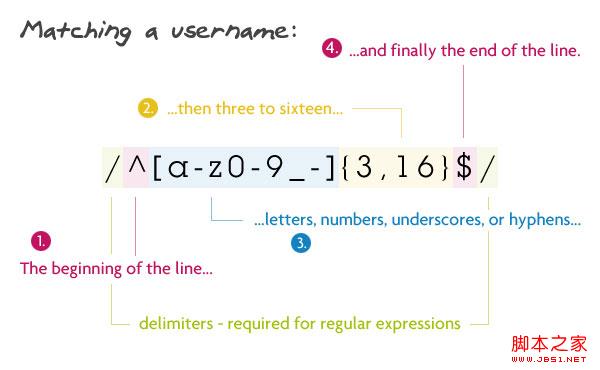
1.匹配用户名:/^[a-z0-9_-]{3,16}$/

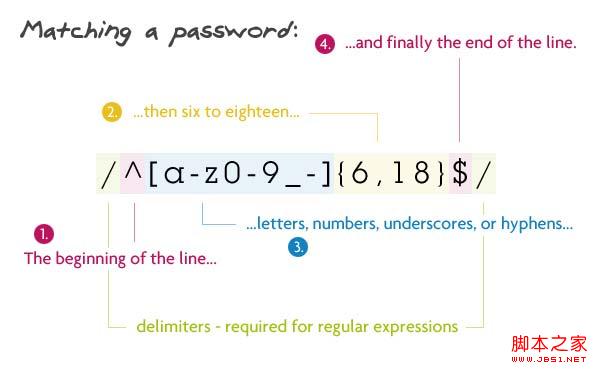
2.匹配密码:/^[a-z0-9_-]{6,18}$/

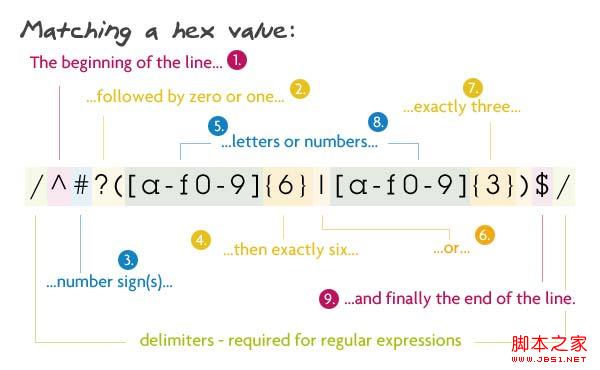
3.匹配一个Hex值:/^#?([a-f0-9]{6}|[a-f0-9]{3})$/

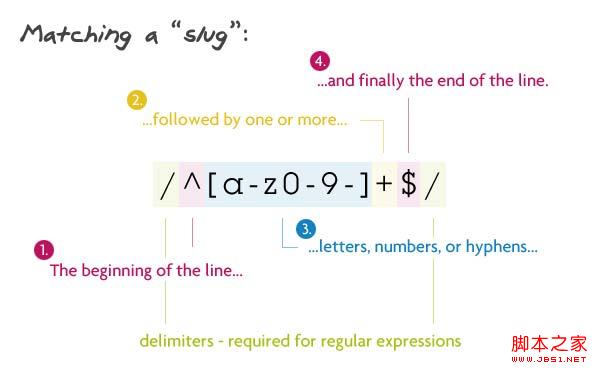
4.匹配一个Slug:/^[a-z0-9-]+$/

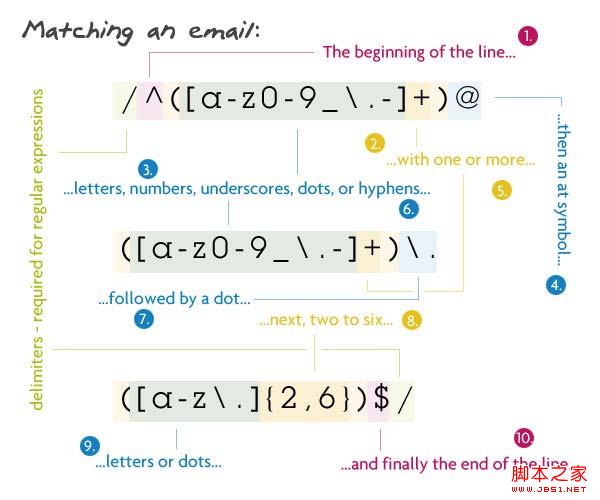
5.匹配一个Email:/^([a-z0-9_.-]+)@([da-z.-]+).([a-z.]{2,6})$/

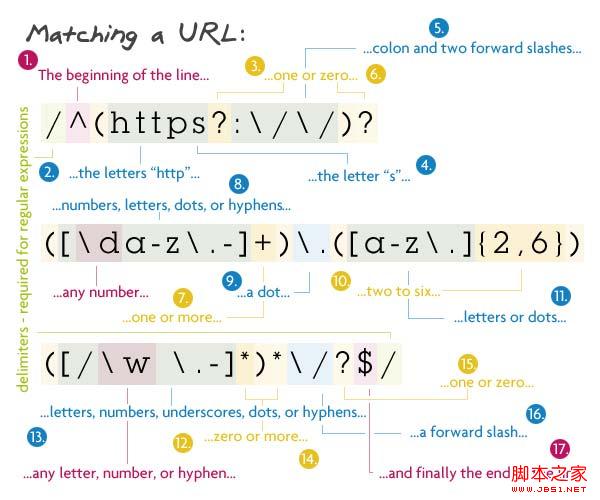
6.匹配一个URL:/^(https?://)?([da-z.-]+).([a-z.]{2,6})([/w .-]*)*/?$/

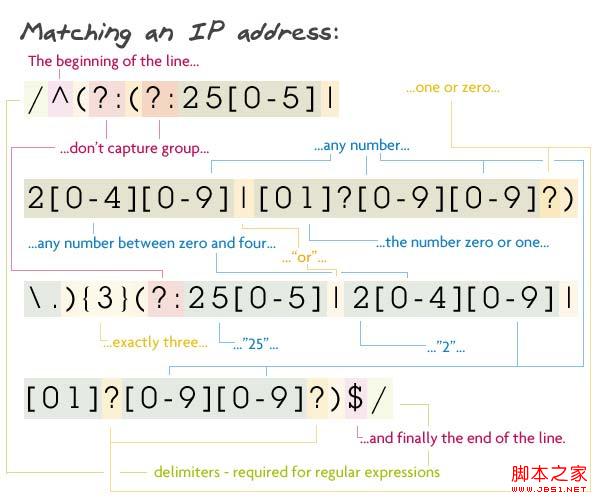
7.匹配IP地址:/^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?).){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/

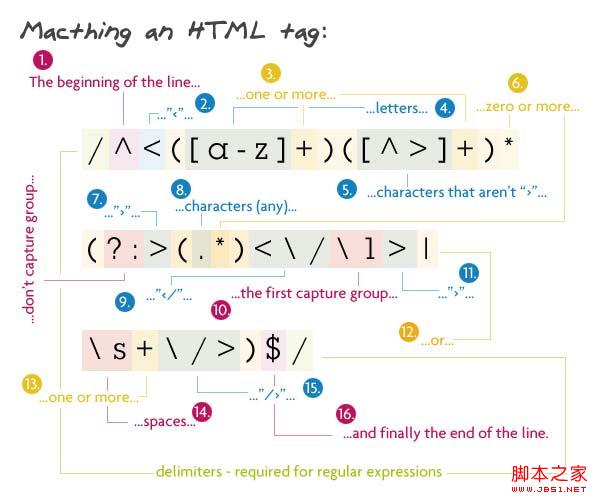
8.匹配HTML Tag: 1. /^<([a-z]+)([^<]+)*(?:>(.*)</1>|s+/>)$/

JavaScript正则表达式验证中文实例讲解
JavaScript经常会验证中文,这里提供两个例子:Javascript代码:/***Asimpleexample*/functionischinese(temp){varre=/[^u4e00-u9fa5]/;if(re.test(temp))returnfalse;returntrue;}p/***校验
javascript正则表达式基础篇
正则表达式:语法:/expression/,斜杠表示起始位置创建方式:1、varregObj=newRegExp("pattern",[,"flags"]);pattern:必选项,正则表达式的字符串;flags:可选项,一
正则删除字符串左、右或两端的空格经验总结
我们前端在与后台人员进行数据交互时,经常会碰到这样的情况,我们经常需要获取文本框中用户输入的信息,然后通过ajax或form提交到后台。但是在

