jQuery的extend方法【三种】
jq中的extend在面试中经常会被问道,今天我总结一个下有关于extend的用法三种进行对比,可能不全,希望大家指点,
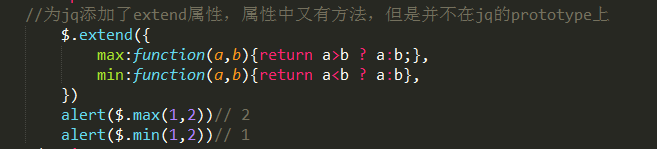
用法一: $.extend({}) ,为jQuery类添加方法,可以理解为扩展静态方法

用法二:$.fn.extend({}) 插件,对jQuery.prototype进行扩展,提到插件那么就得说一下另一种方法$.fn.method = function(){}
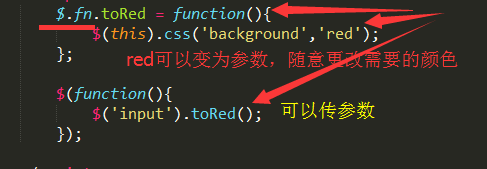
1. $.fn.method = function(){} 可以定义一个方法

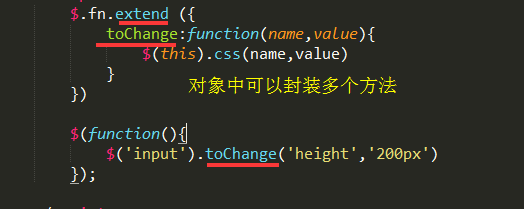
2 . $.fn.extend({}) 定义多个方法。
需要实例化:$().toChange(),那么它的原型方法才能使用

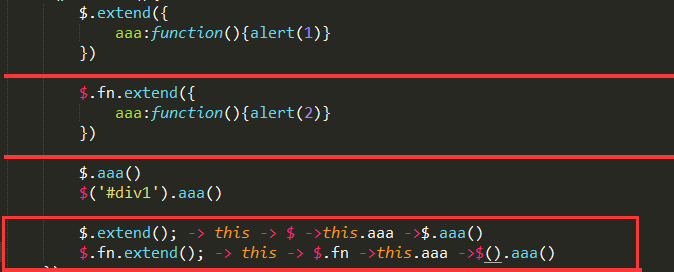
$.extend({})-- 静态方法 和$.fn.extend({})--实例方法的区别 ,$是jQuery的简写
1:jQuery.extend() 的调用并不会把方法扩展到对象的实例上,引用它的方法也需要通过jQuery类来实现
2:jQuery.fn.extend()的调用把方法扩展到了对象的prototype上,所以实例化一个jQuery对象的时候,它就具有了这些方法、
3:jQuery.fn.extend = jQuery.prototype.extend

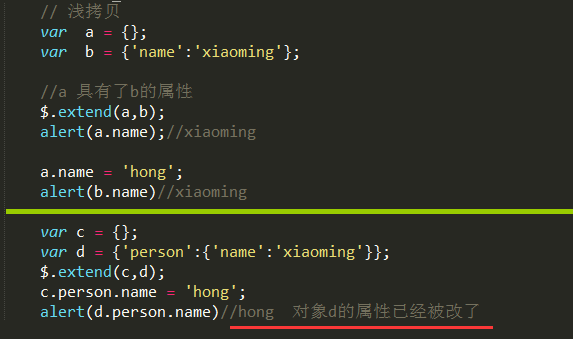
用法三:继承。浅拷贝与深拷贝
1 . 浅拷贝 $.extend(a,b) a使用b的属性

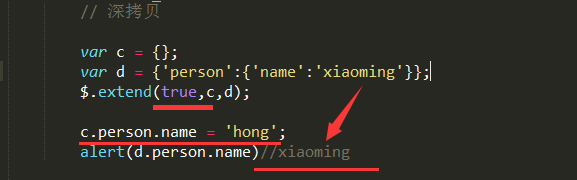
2 . 深拷贝 $.extend(true,a,b) a使用b的属性

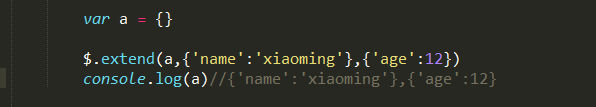
3 . 不管后面有多少个对象,都将成为第一个对象的属性

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持积木网!
深入理解jquery中的each用法
1种通过each遍历li可以获得所有li的内容!--1种--ulclass="one"li11a/lili22b/lili33c/lili44d/lili55e/li/ulbutton输出每个li值/buttonscript//1种通过each遍历li可以获得所有li的
jQuery 常见小例汇总
1//这段代码展示了在用户未输入值时,//如何在文本类型的input域中保留//一个默认值wap_val=[];$(".swap").each(function(i){wap_val[i]=$(this).val();$(this).focusin(function(
实现点击下箭头变上箭头来回切换的两种方法【推荐】
我所知道的常用的就这两种。第一种:说明一下我用的是fontawesome字体,首先要去官网下载来用spanclass='btnbtn-more'iclass='fafa-angle-down'/iiclass='fafa-angle-uphidde

