简单实现jQuery级联菜单
本文实例为大家分享了jQuery实现级联菜单的具体代码,供大家参考,具体内容如下
层叠样式表:
.button {
border: 1px ridge #ffffff;
line-height:18px;
height: 20px;
width: 45px;
padding-top: 0px;
background:#CBDAF7;
color:#000000;
font-size: 9pt;
}
HTML正文:
<div style="border:1px dashed #E6E6E6;margin:150px 0px 0px 450px; width:280px; height:200px; background-color:#E6E6E6;"> <table width="285" height="169" border="0" align="left" cellpadding="0" cellspacing="0" style="margin:15px 0px 0px 15px;"> <tr> <td width="126"> <select name="first" size="10" multiple="multiple" class="td3" id="first"> <option value="选项1">选项1</option> <option value="选项2">选项2</option> <option value="选项3">选项3</option> <option value="选项4">选项4</option> <option value="选项5">选项5</option> </select> </td> <td width="69" valign="middle"> <input name="add" id="add" type="button" class="button" value="-->" /> <input name="add_all" id="add_all" type="button" class="button" value="==>" /> <input name="remove" id="remove" type="button" class="button" value="<--" /> <input name="remove_all" id="remove_all" type="button" class="button" value="<==" /> </td> <td width="127" align="left"> <select name="second" size="10" multiple="multiple" id="second"> <option value="选项6">选项6</option> </select> </td> </tr> </table>
Javascript操作代码:
$(document).ready(function(){
$("#add").click(function(){
$("#first option:selected").appendTo($("#second"));
});
$("#add_all").click(function(){
$("#first option").appendTo($("#second"));
});
$("#remove").click(function(){
$("#second option:selected").appendTo($("#first"));
});
$("#remove_all").click(function(){
$("#second option").appendTo($("#first"));
});
});
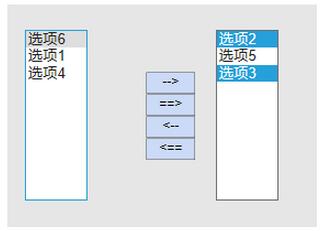
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持积木网。
详解Jquery Easyui的验证扩展
一、扩展easyui的验证规则二、使用在data-option加上属性:validType:'phone',如下面所示:data-options="required:true,validType:'phone'"data-options="required:false,validType:'te
jQuery实现表格元素动态创建功能
Jquery实现表格元素的动态创建,本质是通过构造一个DomNode节点,并且拼接到表格的Dom树上的子叶位置。HTML正文:用户:inputtype="text"id="user"/邮箱:inputty
简单实现jQuery多选框功能
Jquery多选框的基本操作:支持全选、反选、取消全选的功能HTML正文:inputtype="checkbox"id="c1"全选/全不选br兴趣爱好:brinputtype="checkbox"name="interst"value="basket

