使用GruntJS构建Web程序之合并压缩篇
有如下步骤:
1.新建项目Bejs
2.新建文件package.json
3.新建文件Gruntfile.js
4.命令行执行grunt任务
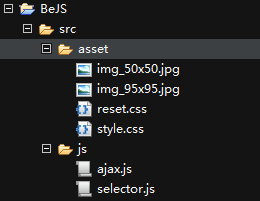
一、新建项目Bejs
源码放在src下,该目录有两个子目录asset和js。js下放selector.js和ajax.js,这在上一篇已经讲了如何合并压缩它们。这篇只关注asset目录,asset目录下放了一些图片和css文件。一会会把两个css资源reset.css和style.css合并,压缩到dest/asset目录。一个合并版本all.css,一个压缩版本all-min.css。

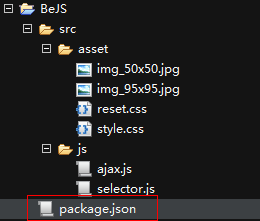
二、新建package.json
package.json放在根目录下,它的意义上一篇已经介绍过了。 现在的项目结构如下

package.json内容需符合JSON语法规范,如下
{
"name": "BeJS",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-concat": "~0.1.1",
"grunt-css": ">0.0.0"
}
}
grunt-contrib-concat上一篇已经介绍过了,grunt-css 是这篇要使用的插件。
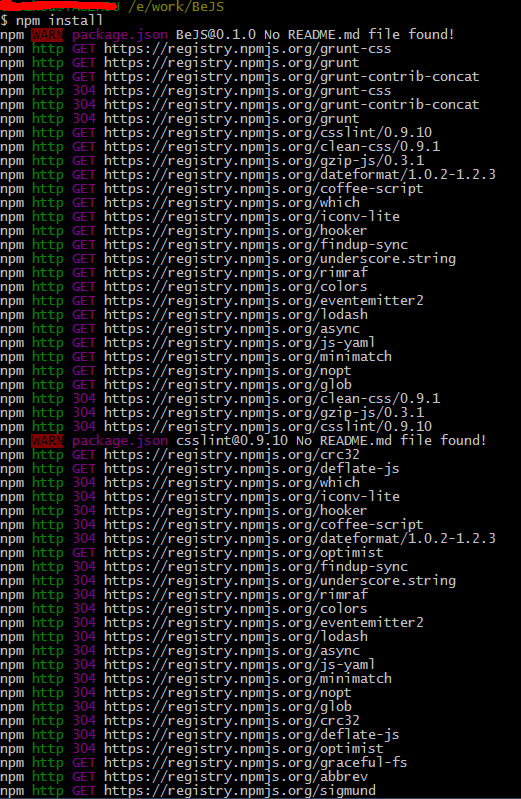
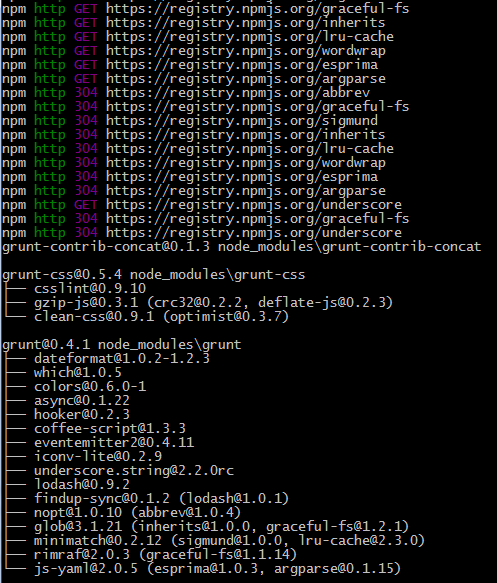
此时,打开命令行工具进入到项目根目录,敲如下命令: npm install


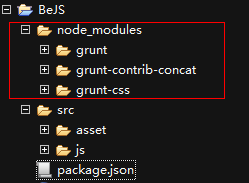
查看根目录,发现多了个node_modules目录,包含了四个子目录,见图

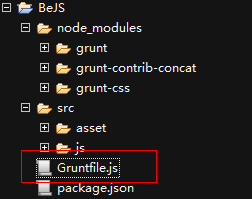
三、新建文件Gruntfile.js
Gruntfile.js也是放在项目根目录下,几乎所有的任务都定义在该文件中,它就是一个普通的js文件,里面可以写任意js代码而不仅局限于JSON。和package.json一样它也要和源码一样被提交到svn或git。

源码如下
module.exports = function(grunt) {
// 配置
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat : {
css : {
src: ['src/asset/*.css'],
dest: 'dest/asset/all.css'
}
},
cssmin: {
css: {
src: 'dest/asset/all.css',
dest: 'dest/asset/all-min.css'
}
}
});
// 载入concat和css插件,分别对于合并和压缩
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-css');
// 默认任务
grunt.registerTask('default', ['concat', 'cssmin']);
};
四、执行grunt任务
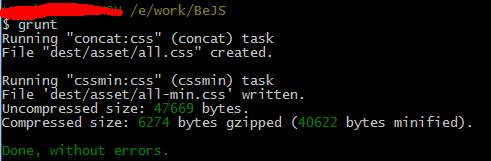
打开命令行,进入到项目根目录,敲 grunt

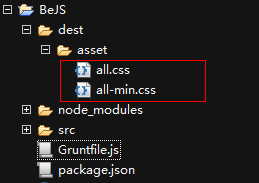
从打印信息看出成功的合并和压缩并生成了dest目录及期望的文件,这时的项目目录下多了dest,如下

至此,css合并压缩完毕。
使用GruntJS构建Web程序之Tasks(任务)篇
如何自定义Grunt任务有时我们需要写一些自己的grunt任务,下面是一个具体例子一、准备1.新建一个目录g12.新建package.json,放入g13.新建Gruntfile.js,放入g1p
使用Node.js实现一个简单的FastCGI服务器实例
本文是我最近对Node.js学习过程中产生的一个想法,提出来和大家一起探讨。Node.js的HTTP服务器使用Node.js可以非常容易的实现一个http服务,最简的例子如
Node.js(安装,启动,测试)
概念Node.js是构建在Chromejavascriptruntime之上的平台,能够很容易的构建快速的,可伸缩性的网络应用程序。Node.js使用事件驱动,非阻塞I/O模式,这使它能

