WordPress中制作导航菜单的PHP核心方法讲解
WordPress 3.0 引入导航菜单功能, 让页面的导航和链接的管理变得简单易用. WP 向用户提供了菜单管理页面和多种调用方法, 我们先来看一下一般WordPress 的导航菜单都具有哪些功能.
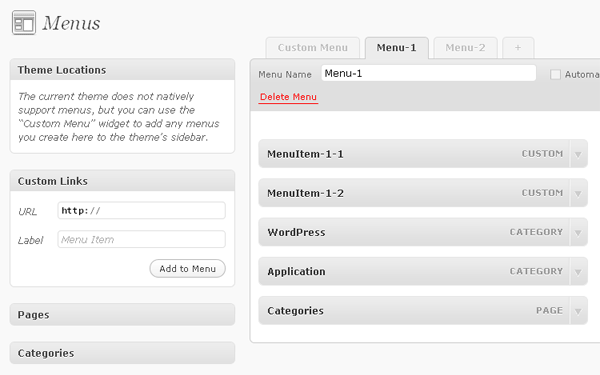
管理菜单页面
页面路径: Appearance > Menus
由从界面来看, 能够创建多个菜单, 并且可以向菜单中添加自定义链接, 页面链接和分类链接.

但有一点需要注意, 如果将页面链接和分类链接加入, 被带入菜单的仅是链接, 而不是页面和分类本身, 也就是说, 子页面和子分类不会成为菜单的一部分.
另外, 我们也不能在菜单中加入别的菜单, 所以这种自定义的菜单注定只存在一级. 在右边排列菜单区块中, 只要将某个菜单往右移一格, 就可以作为下级菜单. 所以是可以创建多级的.
创建菜单后, 我们就可以通过在 Widgets 页面将这些菜单添加到侧边栏上了.

登记自定义菜单
在菜单管理页面中注意到 Theme Locations 区块提示如下:
The current theme does not natively support menus, but you can use the "Custom Menu" widget to add any menus you create here to the theme's sidebar.
意思是说, 现在你的主题不支持自定义菜单, 但可以通过 Widget 的方式将自定义加到主题的侧边栏. 那如何让主题也能支持自定义菜单呢? 请将以下代码加到 function.php 中.
register_nav_menus(array( 'primary' => 'Primary Navigation' ));
这段代码用于记录一个自定义菜单, 你可以为它选择具体的应用菜单, 其中 primary 应是唯一识别符, Primary Navigation 是菜单的名称. 可以通过这个函数为主题添加多个自定义菜单. 如果在 function.php 添加登记方法如下:
register_nav_menus(array('primary' => 'Primary Navigation'));
register_nav_menus(array('secondary' => 'Secondary Navigation'));
register_nav_menus(array('bottom' => 'Bottom Navigation'));
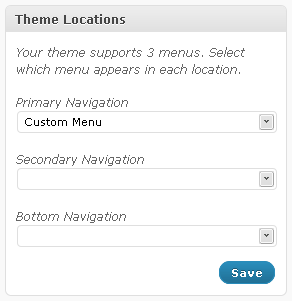
在菜单管理页面将会看到如下图的内容.

主题调用菜单
在主题中如何调用菜单呢? 在主题的适合位置使用方法 wp_nav_menu();, 向页面输出菜单.
方法中提供参数 theme_location, 用于指定对应的自定义菜单. 如要调用第一个菜单, 则代码如下:
wp_nav_menu(array( 'theme_location' =>'primary' ));
在默认情况下如果没有定义任何菜单, 使用 wp_nav_menu 方法与 wp_list_pages (调用页面列表) 方法无异, 但效率不及后者. 所以, 如果你准备用页面列表或者分类列表作为导航菜单, 建议不要使用 wp_nav_menu.
用法
在主题调用导航菜单, 方法很简单. 只需加入以下语句在页面上输出菜单.
<?php wp_nav_menu(); ?>
但其实这个方法提供了很多可配置的参数, 下面我们逐一描述.
参数
参数列表来自 WordPress Codex, 下面逐一翻译, 并对不易理解的参数进行详细说明.
$menu
(字符串)(可选) 期望显示的菜单; 接受 (按顺序匹配的) id, slug, name
默认值: None
我们看一下 WordPress 取菜单的方法. 就像 Codex 上的描述一样, 它是按 id, slug, name 的顺序去取的.
function wp_get_nav_menu_object( $menu ) {
// 没有提供参数, 返回空
if ( ! $menu )
return false;
// 根据 id 找
$menu_obj = get_term( $menu, 'nav_menu' );
// 如果找不到, 根据 slug 来找
if ( ! $menu_obj )
$menu_obj = get_term_by( 'slug', $menu, 'nav_menu' );
// 如果还找不到, 再根据 name 来找
if ( ! $menu_obj )
$menu_obj = get_term_by( 'name', $menu, 'nav_menu' );
// 最终没找到, 返回空
if ( ! $menu_obj )
$menu_obj = false;
return $menu_obj;
}
$container
(字符串)(可选) ul 父节点的标签类型
默认值: div
千万不要以为什么标签都可以使用, 事实上只有 div 和 nav 会被采用, 如果输入别的值, ul 父节点的标签将不会显示, 可见 Codex 的描述不够详尽. (从另一个角度看, WordPress 使用 nav 标签说明它正在提升对 HTML5 的支持力度.)
// 被允许使用的标签只有 div 和 nav $allowed_tags = apply_filters( 'wp_nav_menu_container_allowedtags', array( 'div', 'nav' ) );
$container_class
(字符串)(可选) ul 父节点的 class 属性值
默认值: menu-{menu slug}-container
$container_id
(字符串)(可选) ul 父节点的 id 属性值
默认值: None
$menu_class
(字符串)(可选) ul 节点的 class 属性值
默认值: menu
$menu_id
(字符串)(可选) ul 节点的 id 属性值
默认值: menu slug, 自增长的
$echo
(布尔型)(可选) 决定直接显示菜单还是返回 HTML 片段
默认值: true (直接显示)
$fallback_cb
(字符串)(可选) 如果菜单不存在, 调用的回调函数
默认值: wp_page_menu (显示页面列表作为菜单)
这是一个很重要的方法, 可以通过它去兼容老版本主题. 下面我们看看代码. 关键是 $args 也被传入 call_user_func 中. 例如, 我们将参数 'sort_column'=>'menu_order' 写入 wp_nav_menu 的参数, 那它同样会被传到 call_user_func 方法中. 如果 call_user_func 是 wp_page_menu 方法, 那么显示的页面列表将以认为赋予的序号来排序输出.
// 如果找不到指定菜单, 或者菜单不存在任何条目并没有指定自定义菜单, 使用 call_user_func 方法来进行处理 if ( ( !$menu || is_wp_error($menu) || ( isset($menu_items) && empty($menu_items) && !$args->theme_location ) ) && ( function_exists($args->fallback_cb) || is_callable( $args->fallback_cb ) ) ) return call_user_func( $args->fallback_cb, (array) $args );
$before
(字符串)(可选) 显示在每个菜单链接前的文本
默认值: None
$after
(字符串)(可选) 显示在每个菜单链接后的文本
默认值: None
$link_before
(字符串)(可选) 显示在每个菜单链接文本前的文本
默认值: None
$link_after
(字符串)(可选) 显示在每个菜单链接文本后的文本
默认值: None
我怀疑 Codex 对 $before 与 $link_before, $after 与 $link_after 的描述是不是倒过来了?
$depth
(整型)(可选) 显示菜单的深度, 当数值为 0 时显示所有
默认值: 0
$walker
(字符串)(可选) 自定义的遍历对象
默认值: None
$theme_locaton
(字符串)(可选) the location in the theme to be used--must be registered with register_nav_menu() in order to be selectable by the user
默认值: None
如果主题在 function.php 中登记了 3 个自定义菜单, 如下:
register_nav_menus(array('primary' => 'Primary Navigation'));
register_nav_menus(array('secondary' => 'Secondary Navigation'));
register_nav_menus(array('bottom' => 'Bottom Navigation'));
要调用 Secondary Navigation 这个导航菜单, 则可以在 header.php 文件里使用以下语句:
wp_nav_menu(array( 'theme_location' =>'secondary' ));
也就是说, 这是用来指定调用某个自定义菜单的.
使用PHP+AJAX让WordPress动态加载文章的教程
为什么要动态加载文章1.快速向访客展示页面文章很容是包含大量文字和多媒体资源(如:图片,视频,音乐),加载这些内容需要占用很多的时间.如果你的页
Yii2隐藏frontend/web和backend/web的方法
Yii是一个高性能,基于组件的PHP框架,用于快速开发现代Web应用程序。名字Yii(读作`易`)在中文里有极致简单与不断演变两重含义,也可看作**YesItIs**!
php类中的$this,static,final,const,self这几个关键字使用方法
本篇文章主要分项了一下关于php类中的$this,static,final,const,self这几个关键字使用方法。$this$this表示当前实例,在类的内部方法访问未声明为const及s

